-
Posts
2,567 -
Joined
-
Last visited
-
Days Won
647
Content Type
Profiles
Forums
Events
Store
Blogs
Posts posted by Yaroslav Brovin
-
-
-
2 часа назад, Stas сказал:
Вообще к карте очень много пожеланий.
Отлично, заводите в разделе Голосования за новые возможности запросы. От себя добавлю, что текущая реализация карты является самой базовой, и в планах было расширение функционала. Поэтому голосование позволит просто выполнить задачу быстрее.
13 часов назад, Stas сказал:Решилась добавлением в AndroidManifest.template.xml
<uses-library android:name="org.apache.http.legacy" android:required="false"/>
В следующих версиях сделаю автоматическую генерацию этого тега, если в настройках проекта включена будет поддержка карт.
-
2 часа назад, Cinemaizer сказал:
Эта ошибка связана с ошибкой в апдейте 10.3. В RTL поломали совместимость юнитов. Чтобы ее исправить, Embarcadero выпускали хотфикс, его надо установить.
- Статья Марко Канту об этой проблеме: http://blog.marcocantu.com/blog/2019-august-1032-runtime-packages-patch.htm
- Скачать хотфикс: https://cc.embarcadero.com/item/30886
-
Скачать:
Релиз доступен только по запросу.Дата релиза:
1 января 2020
Список изменений:
* Улучшение в TfgCollectionView: - Исправлена ошибка в реализации GetStyleForItemControl, которая приводила к ошибке InvalidClassCast. * Исправление демо проектов: - TfgCollectionView -> Выделение. Использовались старые версии модулей. - TfgCollectionView -> Список с выбором элементов. При нажатии на CheckBox приложение зависало. - TfgCardPanel -> Настройка внешнего вида. При изменении радиуса скругления, значение проставлялось не в то свойство. - Анимация -> Открытие/Закрытие модальной формы. Перед открытием модальной формы, она не создавалась. #395 [Project Sample]-[AnimationModalForm]-Do not open * Новые демо проекты: - TfgMap -> Стилизация Google карты. - TfgCollectionView -> Динамическая подгрузка данных.-
 3
3
-
-
Только что, Stas сказал:
Ярослав, а Вы на каких версиях и устройствах проверяли?
Логи я постараюсь, stack trace там скучный
У меня два устройства с разными версиями Андроида и оболочками. На обоих все ок. Поэтому лог с вашего устройства поможет понять причину проблемы.
-
Честно говоря, не понял вопроса.
В дизайнере у вас резиновая форма у формы. Другими словами, вы можете ее изменить и посмотреть, как компоненты будут выравниваться. А при запуске приложения на конкретном устройстве размеры формы просто ограничены размером экрана вашего устройства. При этом компоненты выводится в масштабе 1 к 1.
Если вы имеете в виду выпадающий список "Класс устройства". То это сделано только для того, чтобы визуально посмотреть ваш UI на среднестатистическом устройстве. То есть выбор класса устройства никак не влияет на разные разметки.
-
Чтобы полностью понять причину проблемы нужно прикрепить:
- Лог с устройства. Как снять можно узнать по ссылкам в разделе "Чтение логов"
- Стек трейс.
Спасибо
-
51 минуту назад, Stas сказал:
2) Да это TfgCollectionVIew , извините, изучал только по документации, потому, еще не все названия запомнил, Я наивно думал, что высота позиций дело работы библиотеки, я ошибался ?
И да и нет. Сейчас нету функционала Autosize. Но он есть в плане на реализацию. Сейчас это можно сделать только ручками через метод TfgControl.MeasureSize. Этот метод позволяет узнать размер контрола на основании указанных настроек. Соответственно в связывании ваших данных с элементов списка в TfgCollectionView.OnBindItem нужно выполнить замер нужных компонентов элемента и задать высоту элемента через TfgItemWrapper.Item.Size.
51 минуту назад, Stas сказал:3) Ярослав, я конечно посмотрел, я говорю не о верхнем refresh (колесико в верху), а о нижнем (когда нужно догрузить необходимые элементы).
P.S. Старайтесь любые вопросы задавать в отдельных темах. Один вопрос - одна тема. Чем подробнее вопрос, тем детальнее и полезнее будет ответ. Только так темы будут полезны не только вам, но и другим пользователям и их можно будет с легкостью найти.
-
8 минут назад, Stas сказал:
1)Карта, демки нет, увы, мои лихие потуги окончились ничем (Лягушачью лапку жевал, ключ вписывал, разрешения в дизайне и в рантайме давал)
Для того, чтобы воспользоваться картой нужно выполнить три действия:
- Зарегистрироваться в Google Developer Console. Можно воспользоваться этим руководством http://docwiki.embarcadero.com/RADStudio/Rio/en/Configuring_Android_Applications_to_Use_Google_Maps
-
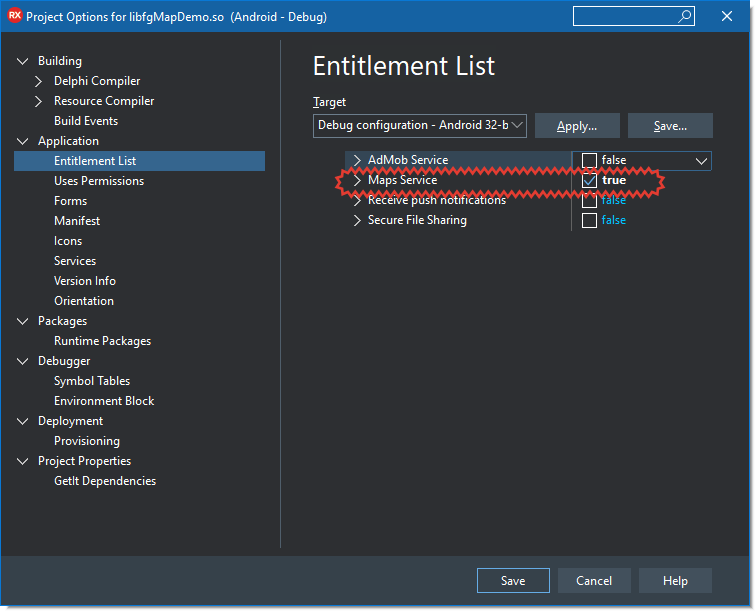
В настройках проекта включить поддержку карт:

-
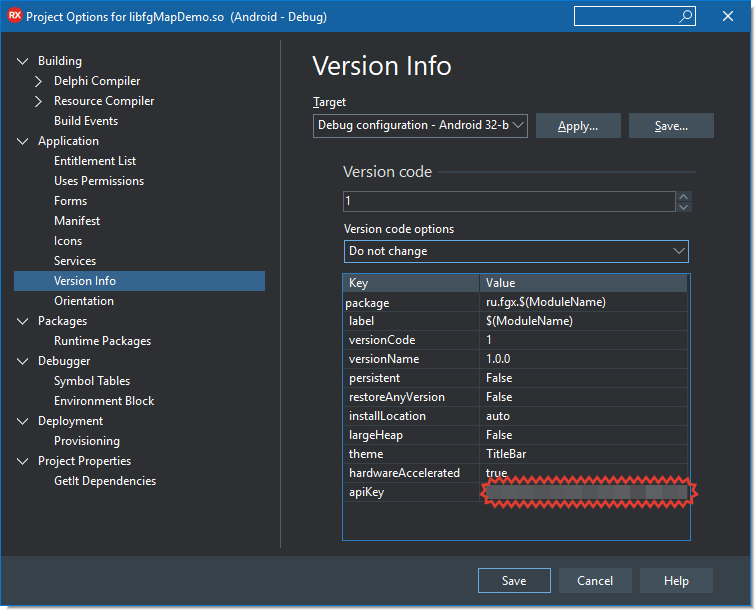
Прописать ключ, полученный в первом пункте:

Это необходимый минимум для того, чтобы вы смогли использовать карты.
Так же не забывайте. о наличии документации в коде, которая может помочь вам на первых порах, чтобы разобраться с работой и настройкой компонента:

Согласен, что нужно разработать демо проект. Собственно, разработка демо проекта, как я и говорил ранее, возможна по запросу.
Пока вы можете воспользоваться вот этим демо проектом: ThemedMapDemo.zip (Необходимо вписать только свой апи ключ карты).
18 минут назад, Stas сказал:2)MultiView (не помню, как это называется у Ярослава, не суть) Основной вопрос философии, который не давал спать лучшим умам Эпохи Просвещения, это динамическая высота итемов, ответ пока неизвестен
Не понимаю о каком компоненте вы пишите. Есть TfgDrawerLayout - это выдвигаемая сбоку панелька. По ней вы можете посмотреть демо в составе библиотеки.
Если вы говорите о элементах. То тут скорее всего вы имеете в виду список TfgCollectionVIew или TfgListMenu. Для первого можно менять высоту элементов в событии OnBindItem.
20 минут назад, Stas сказал:3)MultiView -динамическая подгрузка в рантайме. Ярослав, Вы наверняка читали Стек Овефлоу, там задавались подобные вопросы в разрезе огненного Абу (FireMonkey), чем Вы можете помочь страждующим ? (Денег не предлагайте)
Судя по всему вы имеете в виду список с подгружаемыми элементами. Советую для начала посмотреть демо TfgCollectionView -> "Обновление контента по запросу пользователя".
-
-
Общие положения
- Перед тем как создать тему по вашему вопросу, воспользуйтесь поиском по форуму.
- Запрещается обсуждение вопросов, не связанных с разработкой и FGX Native
- Запрещается использовать нецензурные выражения в тексте и заголовке сообщений
-
Правила создания тем
- Одна тема — один вопрос. Два вопроса в одной теме задавать запрещено.
- Запрещено создавать несколько тем для одного вопроса.
- Тема должна быть размещена в наиболее подходящем смыслу разделе. Если такового не имеется, то размещать тему в разделе «Прочие вопросы».
- Вопрос должен быть сформулирован в заголовке темы.
- Текст вопроса нужно начать с указания используемой версии RAD Studio, Версии ОС и модели устройства.
- Текст темы должен максимально подробно описывать суть вопроса.
- Текст темы должен по возможности содержать иллюстрации.
- Иллюстрации должны иллюстрировать текущее состояние вопроса: то есть, наглядно показывать факт существования описанного поведения.
- Если ваш вопрос касается конкретного случая разработки, нужно прикрепить проект (только исходные коды в zip архиве) к сообщению.
- Вставляя код в текст темы, позаботьтесь о том, чтобы он соответствовал стандарту «Руководство по оформлению кода на Pascal» (это можно сделать, при помощи средств автоматического форматирования кода, которые есть в RAD Studio Edit -> Format Source или Ctrl + D), а также не забудьте использовать тег «Код» при оформлении кода в сообщении.
-
Ответы в темы
- Задавать свой вопрос в чужой теме можно только в случае если ваш вопрос совпадает с вопросом в теме.
- Отвечать можно на любые темы. При ответе старайтесь подробно описывать решение вопроса.
- Избегайте лишних сообщений, не касающихся решения вопроса.
-
Общие положения
-
Разработать новый компонент для отображения рекламы AdMob.
-
 10
10
-
-
Добавить поддержку Push уведомлений.
-
 11
11
-
 1
1
-
-
Скачать:
Релиз доступен только по запросу.Дата релиза:
31 декабря 2019
Список изменений:
* Новый компонент TfgHorizontalScrollBox. * Сделан алиас TfgVerticalScrollBox для компонента TfgScrollBox, чтобы временно избежать недоразумений в том, что TfgScrollBox поддерживает только вертикальную прокрутку.










[TfgMap] Приложение с картой зависает на Android 10
in Closed
Posted
В версии 1.0.2.0 добавлено автоматическое добавление подлючения апач библиотеки. Добавление происходит, если вы в настройках проекта указали, что будете использовать карты.
https://gitlab.com/y.brovin/fgx/issues/400