-
Posts
470 -
Joined
-
Last visited
-
Days Won
88
Content Type
Profiles
Forums
Events
Store
Blogs
Everything posted by Viktor Akselrod
-
Download: setup_1.18.1.2_release.eng.zip Release date: 11 April 2024 Improvements 🙌 For better portability of projects, now all specified file paths in the settings dialog will be presented in relative form. Bug Fixes 🐛 Fixed control of the "Screen Behavior" parameter for the animated splash screen (Android). If the svg -> xml (vector drawable) conversion fails, the project build could freeze (Android). Fixed demo project "Animated splash screen". Fixed building of aab bundles (Android).
-
Скачать: setup_1.18.1.2_release.rus.zip Дата релиза: 11 апреля 2024 Улучшения 🙌 В целях лучшей переносимости проектов теперь все задаваемые пути файлов в диалоге настроек будут представлены в относительной форме. Исправление ошибок 🐛 Исправлено управление параметром "Поведение экрана" для анимированной заставки (Android). При неудачной конвертации svg -> xml (vector drawable) могло происходит зависание сборки проекта (Android). Исправлен демо проект "Анимированный сплешскрин". Исправлена сборка aab бандлов (Android).
-
Вероятнее всего проблема в перенастроенной выходной папке. Эта ошибка устранена в следующем релизе. Временное решение: сбросить опцию DCC_ExeOutput на дефолт.
-
Возможно вы установили библиотеку при открытой IDE, чего делать категорически нельзя и слетела регистрация пакетов. 1. Закройте IDE. Убедитесь, что не осталось зависших процессов bde.exe в менеджере процессов. 2. Откройте реестр на ветке HKEY_CURRENT_USER\Software\Embarcadero\BDS\22.0\Disabled Packages, (где 22 - соответствует версии вашей Delphi. 22 - Delphi 11, 23 - Delphi 12) 3. Если вы видите среди значений в данном ключе реестра пути к пакетам, относящимся к FGX Native - удалите эти значения. 4. Произведите установку FGX Native заново.
-
Здравствуйте. TfgLine на месте и не подвергалась изменениям. Проверьте, пожалуйста, на пустом проекте. Всё должно быть в порядке.
-
Ранее в блоге мы уже рассматривали использование аутентификацию с помощью Facebook Login в рамках iOS приложения. В данной статье мы рассмотрим использование сервиса Facebook Login для Android приложений, поддержка которого появится в версии FGX Native 1.16.1.0. Настройка серверной части была подробно расписана в статье для iOS. Если вы ранее уже настраивали серверную часть для iOS приложения, то можете пропустить этот шаг. Перейдем непосредственно к настройке приложения. 1. Добавить библиотеку-зависимость Facebook SDK в настройках проекта с помощью диалога Project -> FGX Android Libraries -> Добавить библиотеку-зависимость. com.facebook.android:facebook-login:16.2.0 (на момент написания статьи (03/09/2023) актуальная версия SDK 16.2.0) 2. Создаем текстовый файл в папке проекта с именем strings.xml, в который добавляем константы, взятые из настроек приложения на сервере. <resources> <string name="app_name">APP-NAME</string> <string name="facebook_app_id">APP-ID</string> <string name="fb_login_protocol_scheme">fb1234</string> <string name="facebook_client_token">CLIENT-TOKEN</string> </resources> где APP-ID - App ID из шага 8a CLIENT-TOKEN - Client token из шага 8b APP-NAME - имя приложения 3. Добавляем файл strings.xml в деплой приложения (Project -> Deployment) для обеих платформ Android32/64. Remote path должен быть res\values\. 4. Вносим изменения в шаблон манифеста AndroidManifest.template.xml сразу после плейсхолдера <%fgx-activities%> и до основной activity ... <%fgx-activities%> <!--begin insertion--> <meta-data android:name="com.facebook.sdk.ApplicationId" android:value="@string/facebook_app_id"/> <meta-data android:name="com.facebook.sdk.ClientToken" android:value="@string/facebook_client_token"/> <activity android:name="com.facebook.FacebookActivity" android:configChanges= "keyboard|keyboardHidden|screenLayout|screenSize|orientation" android:label="@string/app_name" /> <activity android:name="com.facebook.CustomTabActivity" android:exported="true"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="@string/fb_login_protocol_scheme" /> </intent-filter> </activity> <!--end insertion--> <activity android:name="com.embarcadero.firemonkey.FMXNativeActivity" .... Внимание! Из-за ошибки в Facebook Login SDK пока недоступно получение дополнительных данных таких как email, имя и т.д. На данный момент в случае успешной аутентификации сервис возвращает только основной токен. Мы следим за исправлением этой ошибки и сообщим вам, как только это произойдет. Спасибо за внимание.
-

tfgcanvas При вызове метода DrawLines рисуется лишняя точка в [0,0]
Viktor Akselrod replied to yuri's topic in Closed
Исправлено в 1.16.1.0 -
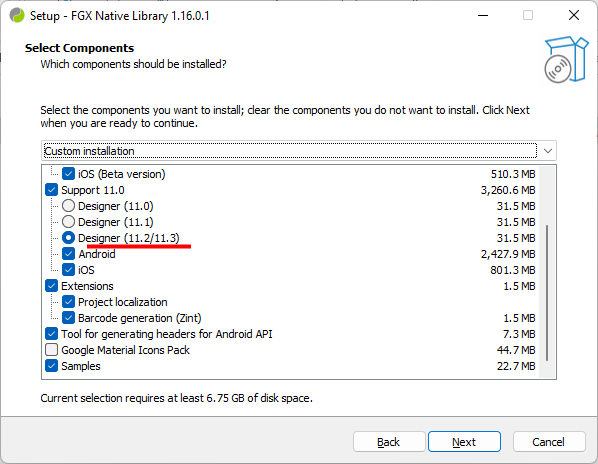
Hello @gats We have double checked to work FGX Library in your environment and are unable to reproduce this issue. Please could you try reinstalling the FGX Library and recheck if the problem still exists? Please make sure you select the correct version of the designer in the installer. Thank you.
-
Файл FGX.Advertising.Types более не нужен. Но, к сожалению, в пакетах на него остались ссылки. В первом хотфиксе этот будет исправлено. В качестве быстрого фикса вы можете положить в папку с проектом файл из аттача. Это временно устранит проблему сборки. После выпуска хотфиска данный файл можно будет удалить. FGX.Advertising.Types.pas
-
Здравствуйте. Видимо потерялся файл в пути 🙂. Приносим прощения за неудобства. В ближайшее время будет выпущен хотфикс. Спасибо.
-
Здравствуйте. Это False Positive. Такое бывает с антивирусами. У антивируса должна быть опция "игнорировать". Вот результат проверки дистрибутива на virustotal
-
Работает, т.к. Delphi поддерживает бинарную совместимость для минорных апдейтов. Попробуйте переустановить библиотеку при закрытой IDE.
-
Работа с фреймами ничем не отличается от работы в VCL и FMX.
-
Здравствуйте. Мы выпустим в ближайшее время хотфикс, исправляющий эту проблему. Пока вы можете вручную добавить в проект недостающий файл: Project -> Add To Project и выбрать файл $(FGX)\Sources\FGX.Frames.pas
-

Новая система сборки Android приложений со значительным приростом скорости 🔥
Viktor Akselrod commented on Yaroslav Brovin's blog entry in Product Updates
В настоящий момент такой возможности нет. -

Новая система сборки Android приложений со значительным приростом скорости 🔥
Viktor Akselrod commented on Yaroslav Brovin's blog entry in Product Updates
Здравствуйте. Убрать куда и для какой цели? Опишите поподробнее ваш кейс. -

[TfgBarcodeScanner] ошибка при определении QR кода. Приложение падает.
Viktor Akselrod replied to Alex O's topic in Closed
Здравствуйте. Исправлено в 1.15.3.0. -

новинка Провайдеры тайлов в TfgMap с 1.15.3.0. OpenStreetMap
Viktor Akselrod posted a blog entry in Product Updates
Вступление Мы стараемся прислушиваться к потребностям наших клиентов. На этот раз мы добавили чрезвычайно важную возможность для всех пользователей карт — а именно возможность использования собственных изображений (тайлов) карт. runtime.mp4 Когда и кому это может понадобиться? На первый взгляд стандартные поставщики карт имеют полноценный, законченный функционал и не требуют вмешательства со стороны программиста. Но, как это зачастую бывает в реальной жизни, есть нюансы. Что, если вам нужно единообразие карт на обоих платформах iOS и Android (напоминаем, кто каждая ОС имеет своего поставщика карт/тайлов)? Если вам нужен оффлайн доступ к картам? Если вы разрабатываете игру и вам нужно нарисовать необычный ландшафт? Так же вам может понадобиться выбор локального поставщика карт, который имеет лучшую детализацию для конкретной местности, в которой планируется использовать приложение. И это далеко неполный список, когда собственный провайдер тайлов может быть полезен. Что такое тайлы? Модель тайлов Тайлы — это подготовленные заранее изображения части карты из которых, как в пазле, строится полная карта. Каждый тайл имеет три основных характеристики: координата по оси X, координата по оси Y, а так же зум, к которому принадлежит данный тайл. Чтобы понять, что означают эти характеристики в контексте карты, нужно разобраться с моделью тайлов. Как было сказано ранее, карта строится из прямоугольных кусков и, в первую очередь, загружаются только те тайлы, которые видимы на текущем экране, а не вся карта целиком. Данный подход позволяет как оптимизировать расходы трафика (т. к. чаще всего речь идет об онлайн поставщиках карт), так и ускорить загрузку видимой части карты в целом. Карта имеет координатную сетку и зум. От уровня зума зависит разрешение координатной сетки. Чем выше зум, тем больше координатная сетка и тем выше детализация карты. По этой ссылке можно наглядно увидеть зависимость разрешения карты от зума. Где взять тайлы? Когда мы разобрались с вопросом зачем, надо понять кто и на каких условиях предоставляет тайлы. В первую очередь существует несколько крупных сервисов, которые специализируются на предоставлении тайлов. Как правило, поставщики имеют несколько планов — бесплатный с некоторыми ограничениями и платный доступ, когда количество запросов от вашего приложения превышает некий заранее оговоренный лимит. Краткий обзор основных поставщиков географических карт можно посмотреть по ссылке. Так же есть бесспорный лидер среди бесплатных поставщиков географических карт — OpenStreetMap. И, конечно же, вы сами можете сделать свою собственную реализацию поставщика тайлов, если вам не подходит ни один из готовых вариантов. Используем провайдеры тайлов в FGX Native Библиотека FGX Native предусматривает несколько вариантов добавления альтернативных провайдеров тайлов в ваш проект. Готовые провайдеры тайлов На момент публикации статьи в поставке библиотеки есть только один готовый компонент-провайдер TfgOSMMapTileProvider, который, как не сложно догадаться из названия, предоставляет доступ к тайлам сервиса OpenStreetMap. Не исключено, что со временем список готовых провайдеров будет пополняться новыми сервисами. Использование: бросить на форму компонент TfgOSMMapTileProvider, в инспекторе объектов связать свойство TfgMap.TileProvider и компонент TfgOSMMapTileProvider. Универсальные пользовательские провайдеры тайлов Универсальные провайдеры дают большую гибкость по сравнению с готовыми провайдерами за счет того, что разработчик сам отвечает за предоставление тайлов. В библиотеке такие провайдеры представлены компонентом TfgMapTileProvider. Использование: 1) Прежде всего необходимо задать свойство TfgEventMapTileProvider.TileSize, которое отвечает за размер отдаваемых провайдером тайлов в пикселях. Внимание: Смена размера тайла после задействования провайдера приведет к сбросу кэша тайлов карты и повторной загрузке карты. 2) Задать событие TfgEventMapTileProvider.OnGetTile, в котором должен возвращаться графический тайл в виде интерфейса IFGXMapTile. Внимание: Событие OnGetTile вызывается асинхронно из вторичных (не UI потоков). Реализация события должна быть потокобезопасной. Размер тайла всегда должен содержать актуальное, согласованное с реальным размером тайла значение. Если вам по какой-то причине нужно перенастроить провайдер — сначала отлинкуйте его от карты, настройте и потом прилинкуйте заново. Типичный пример реализации события: function TFormMain.fgMapTileProvider1GetTile(Sender: TObject; const X, Y, Z: Integer; const AScale: Single): IFGXMapTile; begin Result := TfgMapTileSource.CreateFromUrl(Format('https://stamen-tiles.a.ssl.fastly.net/watercolor/%d/%d/%d.png', [Z, X, Y])); end; В примере выше используется класс-хэлпер TfgDefaultMapTile , который реализует требуемый для результата события интерфейс IFGXMapTile. Класс TfgDefaultMapTile содержит несколько конструкторов, каждый из которых отвечает за загрузку данных тайла тем или иным способом: constructor CreateFromBitmap(const ABitmap: TfgBitmap); constructor CreateFromFileName(const AFileName: string); constructor CreateFromStream(const AStream: TStream); constructor CreateFromUrl(const AUrl: string); Собственная реализация провайдеров тайлов Если же ни один из двух вышеперечисленных способов вам не подходит и нужен максимальный контроль над процессом — вам поможет собственная реализация провайдера тайлов и самих тайлов. Реализация провайдеров строится на базе двух интерфейсов IFGXMapTileProvider и IFGXMapTile. IFGXMapTile За представление тайла в библиотеке FGX Native отвечает интерфейс IFGXMapTile. Он имеет два свойства: сырые данные, содержащие изображение тайла в любом поддерживаемом графическом формате (обычно png) и размер данных в байтах. IFGXMapTile = interface ['{77F3C69D-6C83-4CAB-8A8C-6ED483B28275}'] function GetData: Pointer; function GetSize: Integer; property Data: Pointer read GetData; property Size: Integer read GetSize; end; IFGXMapTileProvider Провайдер тайлов реализуется с помощью интерфейса IFGXMapTileProvider. GetTileSize - возвращает общий для всех тайлов размер тайла в пикселях. GetTile - возвращает тайл для указанных координат. Метод должен быть потокобезопасным. AddObserver, RemoveObserver — подписка на уведомления/отписка от уведомлений. Реализация должна уведомлять всех заинтересованных наблюдателей об изменении размера тайла и разрушении провайдера. IFGXMapTileProvider = interface ['{AE2174DA-7362-4566-A307-6164E31635F1}'] function GetTileSize: TSize; function GetTile(const X, Y, Z: Integer; const AScale: Single): IFGXMapTile; procedure AddObserver(const AObserver: IFGXMapTileProviderObserver); procedure RemoveObserver(const AObserver: IFGXMapTileProviderObserver); end; Использование: 1) Реализовать интерфейс IFGXMapTileProvider. 2) По желанию реализовать интерфейс IFGXMapTile. Данный тип провайдера идеально подойдет для реализации собственного кэша тайлов, оффлайн доступа к картам и тд, те там где нужна исключительная гибкость и полный контроль над процессом. На этом знакомство с механизмом провайдеров тайлов подходит к концу. Спасибо за внимание. -

This application cannot be run under a Virtual Machine
Viktor Akselrod replied to Edrick's topic in English
You are welcome -

This application cannot be run under a Virtual Machine
Viktor Akselrod replied to Edrick's topic in English
Hello. This is a limitation of the trial version. You can only use the trial version on a physical computer. There is no such restriction in the full version. Thank you. -

Новая система сборки Android приложений со значительным приростом скорости 🔥
Viktor Akselrod commented on Yaroslav Brovin's blog entry in Product Updates
Здравствуйте 19ая Java в настоящий момент не поддерживается, но будет добавлена со временем. Вы можете использовать как 17 версию (LTS), так и 18ю. Мы не тестировали конкретно на 8ой версии, но в целом должно работать. У вас есть необходимость использовать старые версии Java?