-
Posts
2,568 -
Joined
-
Last visited
-
Days Won
647
Content Type
Profiles
Forums
Events
Store
Blogs
Everything posted by Yaroslav Brovin
-
Добрый день, уважаемые разработчики. В этой статье мы поговорим о поддержке темной темы в FGX Native приложении, о том, как ее добавить, как сделать автоматическое переключение и о том, что добавлено в 1.15.3.0 в этой области. Введение Тема - это набор цветов и способов отрисовки компонентов. В светлой теме метка использует черный цвет текста и светлый фон, а в темной теме - наоборот, белый текст на темном фоне. Используя это правило, несложно настроить параметры отображения компонентов так, чтобы добавить темную тему. Для того, чтобы добавить темную тему буквально в один клик, мы предлагаем генератор темной темы в дизайнере ресурсов (Project -> FGX Assets Manager). Выбрав темный тип темы, дизайнер автоматически создаст базовые цвета, используемые в компонентах FGX Native, для темной темы. Позже вы можете их подстроить под себя и под свой дизайн. Дальше данные цвета используются по умолчанию в свойствах компонентах. Такие значения мы выводим бледным цветом, показывая, что значение берется по умолчанию из ресурса темы с указанным именем. Далее, если вы хотите использовать темную тему в вашем приложении, вы указываете ее название (имя, которое вы задали в дизайнере ассетов) в настройках формы через свойство ThemeName. Если вы хотите переключиться на светлую тему, то либо создаете аналогично отдельно светлую тему или же просто убираете присваивание темной темы для формы. И все казалось бы выглядит отлично. Однако, есть нюансы. И их здесь два: Не все нативные компоненты предоставляют настройки, при помощи которых можно полностью подстроить отображение компонента под темную тему. Нет возможности выполнить автоматическое переключение темы на основании системной темы. Если с настройками цвета текста все просто и очевидно, то с отрисовкой не все так однозначно. Операционная система самостоятельно рисует свои родные компоненты и умеет их отображать в зависимости от текущей системной темы. Сравните два скриншота окна выбора даты для темной и светлой темы. Если у кнопок и у меток вы можете поменять цвет шрифта, то с самим барабаном возникают вопросы, так как iOS не дает возможности для изменения цвета. А значит вы не можете его корректно отобразить только при помощи цветов в FGX Native. И даже если вы примените темную тему FGX Native барабан у вас будет или с темным текстом или же он будет светлый для светлой темы, в результате чего стилизация будет некорректной. Темная тема на уровне системы Темная тема появилась в операционных системах довольно недавно, а значит возникает вопрос, а что делать с поддержкой темной темы в старых приложениях, которые не обновляются? И тут в iOS/Android поступают немного по разному. iOS Все новые приложения для iOS, которые нацелены на свежие версии iOS, где была уже добавлена тема, автоматически получают поддержку темной темы. Это значит, что система при старте приложения автоматически рисует нативный компонент согласно текущей системной темы приложения и также выбирает соответствующие системные цвета. Если разработчик не готов или не хочет использовать темную тему, то он явно указывает в настройках проекта UIUserInterfaceStyle = light. В этом случае, iOS рисует родные компоненты в светлой теме и игнорирует темную тему. Мы используем этот режим в FGX Native, так как у нас не было полноценной поддержки темной темы. Поэтому все приложения FGX Native содержат этот флаг: Android Поддержка темной темы в Android более сложная. Она чем-то похожа на iOS, за исключением того, что некоторые производители Android устройств добавляют "свою" поддержку темной темы для старых версий. Например MIUI. В этом случае, производитель автоматом принудительно пытается применить темную тему и вычислить цвета на основании текущих (сделать их автоматический реверс). В результате кто-то из вас мог столкнуться с некорректным отображением приложения. Чтобы избежать этого мы принудительно отключаем все подобные попытки при помощи специального атрибута в стиле андроид приложения <!-- MIUI automatically recolors UI in dark mode, it uses emulation mode. --> <item name="android:forceDarkAllowed">false</item> Выбор же темной темы в Android приложения строится на основании используемой темы приложения в файле styles.xml. По причинам отсутствия полноценной поддержки темной темы, мы так же используем строго светлую тему для Android приложения <!-- Basic theme for all Android versions --> <style name="BaseAppTheme" parent="Theme.AppCompat.Light"> Как добавить темную тему в FGX Native? Добавление темной темы состоит из нескольких шагов: 1. Разрешаем FGX Native приложению автоматически использовать темную системную тему (Важно! FGX Native приложения не включают темную тему по умолчанию, поэтому требуется делать этот шаг). iOS: Удаляем ключ UIUserInterfaceStyle из настроек проекта: Project -> Options -> Version Info (для iOS конфигураций) Android: Меняем базовую тему в файле styles.xml (расположен в корне вашего приложения) cо значения "Theme.AppCompat.Light" на "Theme.MaterialComponents.DayNight" <style name="BaseAppTheme" parent="Theme.MaterialComponents.DayNight"> Эти правки позволят приложению автоматически менять отрисовки нативных компонентов при смене системной темы. 2. Добавляем светлую/темную темы в FGX Native через дизайнер ресурсов при помощи генератора тем: 3. Отлавливаем изменение системной темы и применяем к форме тему из ресурсов. Для этого используем новое событие TfgForm.OnSystemAppearanceChanged, которое содержит параметры текущей системной темы и которое вызывается каждый раз при смене системной темы. procedure TFormMain.fgFormSystemThemeChanged(Sender: TObject; const AAppearance: TfgSystemAppearance); begin case AAppearance.ThemeKind of TfgSystemThemeKind.Dark: ThemeName := 'Theme Dark'; TfgSystemThemeKind.Light: ThemeName := 'Theme Light'; end; end; Для того, чтобы при старте не накатывать тему из ресурсов еще раз, мы автоматически вызываем это событие каждый раз при открытии формы. Это позволяет ограничиться заданием темы только в данном обработчике. Если по каким-то соображениям, вы хотите узнать параметры системной темы, вы можете это сделать при помощи нового свойства FGX.SystemInfo.TfgSystemInfo.Appearance. Результат работы представлен ниже: video_2023-02-08_00-03-12.mp4 video_2023-02-09_22-47-34.mp4 Планы на будущее В будущем мы будем стараться упростить этот процесс, чтобы темная тема на стороне FGX Native создавалась автоматически, если разработчик не использует темы в своем приложении, и она автоматически переключалась при смене системной темы.
-
Модуль вставляет только тогда, когда это нужно, а не всегда. Если какой-то компонент использует что-то из этого модуля, то он автоматически добавляется. Например, использование компонента TfgApplicationEvents приводит к автоматическому добавлению модуля. Если предположить по вашему утверждению, что просто пересборка вашего приложения добавила вам 19 Мб, то вот собранный демонстрационный пример и он весит около 14 Мб. Да, мы постоянно добавляем новый функционал и сделали миграцию на AndroidX, это безусловно увеличивает размер apk, но не в три раза, как у вас получается.
-
Hello dear Delphi developers, We are happy to share with you two new FGX Native courses in Italian, which Claudio Piffer @claudio.piffer designed and prepared for you. Claudio Piffer is strong Delphi Developer with wide knowledge of different technologies. He often speaks at various Delphi conferences and shares his knowledge with other developers. For us, he is known for two speeches at the DelphiDays conference in Italy (2020, 2022), on which he clearly showed and told the possibilities of FGX Native in the shortest possible time. Claudio has prepared two courses that can help you go into the world of mobile development with Delphi and FGX Native: Basic. Mobile developement with FGX Native. Advanced. Advanced concepts in FGX Native. You can find the course description, topics and lessons covered by clicking on the links above. Thank you, Yaroslav Brovin
-
После долгих и упорных поисков удалось найти обходное решение, чтобы отобразить кнопку встраивания фрейма на форму. Поддержка фреймов добавлена в 1.15.3.0.
-

Новая система сборки Android приложений со значительным приростом скорости 🔥
Yaroslav Brovin commented on Yaroslav Brovin's blog entry in Product Updates
Надо сравнивать с FMX. Сборка, запуск и отладка в принципе в делфи не шустрая. Она не сравниваться по скорости с Android Studio. -

Новая система сборки Android приложений со значительным приростом скорости 🔥
Yaroslav Brovin commented on Yaroslav Brovin's blog entry in Product Updates
Это очень странно... Проверьте тогда без виртуалки и дайте знать. Сколько времени занимает запуск FMX приложения? -

Новая система сборки Android приложений со значительным приростом скорости 🔥
Yaroslav Brovin commented on Yaroslav Brovin's blog entry in Product Updates
Добрый вечер, Только первый запуск выполняется долго. Последующие должны выполняться на порядок быстрее. Уточните, у вас каждый запуск одного и того же проекта занимает 3-5 минут? -
Добрый вечер, Начиная с FGX Native 1.15.3.0, появится новый компонент для сборка аналитики использования вашего приложения TfgFirebaseAnalytics. Данный компонент позволяет собрать информацию об использовании вашего приложения пользователями. Например, вы можете определить: Какую форму пользователи открывают чаще всего. Какие версии вашего приложения успешно запускаются. Сколько пользователей первый раз запустили приложение. Какие покупки чаще всего делают в вашем приложении. С какими компонентами чаще всего взаимодействуют. И многое другое. Подробности о Firebase Analytics: https://firebase.google.com/docs/analytics?authuser=0 Настройка использования Чтобы использовать новый компонент, необходимо выполнить общую регистрацию FGX Native приложения в Firebase консоли (Шаги такие же, как регистрация приложения для использования Push-уведомлений): Настройка Firebase для iOS. Настройка Firebase для Android. Дополнительно для Android нужно вручную добавить зависимость на библиотеку "com.google.firebase:firebase-analytics:21.2.0" https://forum.fgx-native.com/blogs/entry/56-интеграция-android-библиотек-просто-и-быстро-с-11520/ Если вы не выполните корректную настройку приложения, то на iOS запуск приложения закончится ошибкой старта, а в Android ни одна метрика не будет отправлена в облако Firebase. Отправка событий Чтобы начать отправку событий необходимо разместить новый компонент TfgFirebaseAnalytics. Рекомендуем разместить его на общем дата модуле, чтобы вы могли пользоваться одним экземпляром компонента в любом месте. Однако, вы можете использовать и несколько экземпляров данного компонента. Как только вы размещаете его в приложении, так сразу компонент начинает автоматический сбор базовых событий в вашем iOS/Android приложении, такие как: Определение первого запуска приложения Статистику использования разных версий вашего приложения. Сбор сессий использования. И тд. Такие события доступны в консоли Firebase в разделе Analytics -> Realtime. Помимо автоматического сбора событий, вы можете выполнять отправку своих событий. Каждое событие, происходящее в вашем приложении, характеризуется: Name - имя. Строковый код события. Firebase предлагает готовые коды событий. С ними можно познакомиться на этой странице. Вы можете использовать, как готовые коды, так и свои собственные. Например: событие select_content предназначено для информирования о том, что пользователь выбрал важный для вас контент (нажал на кнопку, открыл форму и тд). Parameters - параметры в формате - название параметра - значение. Каждое событие может сопровождаться соответствующими параметрами. Firebase описывает связанные с событиями параметрами, которые вы можете отправить. Например, событие select_content сопровождается двумя параметрами: content_type и item_id (документация) Для отправки события в компоненте есть два метода, позволяющие это сделать: /// <summary> /// Отправляет на сервер Firebase событие с именем <c>AName</c>, параметрами c именами <c>AKeys</c> и значениями /// <c>AValues</c>. /// </summary> procedure LogEvent(const AName: string; const AKeys: TArray<string>; const AValues: array of const); overload; /// <summary>Отправляет на сервер Firebase событие с именем <c>AName</c>.</summary> procedure LogEvent(const AName: string); overload; Чтобы узнать, что пользователь нажал на кнопку покупки в вашем приложении, необходимо добавить в обработчик вызов метода LogEvent: procedure TFormMain.fgButtonBuyTap(Sender: TObject); begin fbAnalytics.LogEvent('select_content', ['content_type', 'item_id'], ['Button', 'Buy subscription']); end; Определение открытых экранов/форм Помимо отправки любых событий, компонент TfgFirebaseAnalytics позволяет отправлять информацию о том, какие формы/экраны открывает пользователь. Чтобы воспользоваться данной возможностью, необходимо в момент отображения формы передавать на сервер Firebase информацию о текущей форме. /// <summary> /// Задает текущее название экрана, которое определяет текущий визуальный контекст в вашем приложении. /// Это помогает определить области в вашем приложении, где пользователи проводят свое время и как они /// взаимодействуют с вашим приложением. /// </summary> procedure SetCurrentScreen(const AScreenName: string; const AScreenClassName: string); Для удобства отслеживания, когда форма появляется на переднем плане, в FGX Native 1.15.3.0 для формы TfgForm добавлены два новых события: /// <summary>Вызывается, когда форма выходит на передний план на экране.</summary> /// <remarks>Не вызывается для встроенных форм-фреймов.</remarks> property OnActivate: TNotifyEvent read FOnActivate write FOnActivate; /// <summary>Вызывается, когда форма уходит с переднего плана на экране.</summary> /// <remarks>Не вызывается для встроенных форм-фреймов.</remarks> property OnDeactivate: TNotifyEvent read FOnDeactivate write FOnDeactivate; Именно их мы рекомендуем использовать для указания текущего экрана в Firebase Analytics. Например, код по отображению главной формы может выглядеть так: procedure TFormMain.fgFormActivate(Sender: TObject); begin Shared.fbAnalytics.SetCurrentScreen('Main form', ClassName); end; Первым параметром указывание название экрана, вторым - класс. Общие настройки Помимо главной задачи отправления статистики в Firebase Analyitcs, вы можете выполнять базовые настройки компонента: /// <summary> /// Удаляет все аналитические данные для этого приложения с устройства и сбрасывает идентификатор экземпляра приложения. /// </summary> procedure ResetAnalyticsData; /// <summary> /// Включен ли сбор аналитики для этого приложения на данном устройстве. Этот параметр сохраняется во всех сеансах /// приложения. По умолчанию он включен. /// </summary> property Enabled: Boolean read FEnabled write SetEnabled default DefaultEnabled; /// <summary>Уникальный идентификатор текущего пользователя.</summary> property UserId: string read FUserId write SetUserId; /// <summary>Задает продолжительность бездействия, которая завершает текущий сеанс.</summary> property SessionTimeoutDuration: Integer read FSessionTimeoutDuration write SetSessionTimeoutDuration default DefaultSessionTimeoutDuration; С остальными подробности использования вы можете ознакомиться в официальной документации Firebase: https://firebase.google.com/docs/analytics?authuser=0 Спасибо
-
Download: The distributive is available by request only. Release date: 18 January 2023 New ✨ Firebase Push-notifications for iOS The Firebase implementation was added for Push-notificatino service. In case if you are using Firebase (FCM), iOS returns Firebase device token instead of APNS. So additional token conversion is not required. Details. Supporting Android Libraries Now you can easilier add any Android library only by full qualified name, without having to search for JAR/AAR files and all dependencies. To do this, use the Library management manager available from the main menu "'Project -> Android FGX Libraries". Details. Improvements 🙌 Android API USB The new Android API header was added for working with USB: Android.Api.Hardware.USB. Bug Fixes 🐛 Building apps for Android in Application Store mode could fail if the password contained some illegal characters (Android). If at least two services were used in the project: Push notifications, advertising or in-app purchases, then the application crashed at startup (Android). The displaying of FlexBox designer for AlignmentChildren property was improved for HiDPI screens. The demo sample was fixed: "Android API -> AlarmManager". In case of usage TfgPushNotificationService component with ServiceName <> default, Android application could crashed on stratup (Android).
-
Скачать: Релиз доступен только по запросу. Дата релиза: 18 января 2023 Новое ✨ Firebase Push-уведомления для iOS Добавлена реализация сервиса push-уведомлений на базе Firebase. Теперь при использовании Firebase (FCM), iOS так же может возвращать Firebase токен устройства. Дополнительная конвертация APNS токена устройства в Firebase не требуется. Подробнее. Поддержка Android-библиотек Теперь вы можете с легкостью подключить любую Android-библиотеки только по имени, без необходимости искать файлы JAR/AAR и всех зависимостей. Для этого воспользуйтесь менеджером управления библиотеками доступный из главного меню Project -> FGX Android Libraries. Подробнее. Улучшения 🙌 Android API USB Добавлены новые заголовочные файлы для работы с USB под Android: Android.Api.Hardware.USB. Исправление ошибок 🐛 Сборка приложений под Android для конфигурации Application Store могла завершаться неудачей, если в пароле содержались некоторые запрещенные символы. Если в проекте использовались хотя бы два сервиса: Push-уведомления, реклама или встроенные покупки, то приложение при старте падало. Улучшено отображение FlexBox дизайнера для `AlignmentChildren` свойство на HiDPI экранах. Исправлен демонстрационный пример "Android API -> AlarmManager" При использовании компонента TfgPushNotificationService и названия ServiceName, отличного от 'default', могла наблюдаться ошибка Android приложения на старте (Android).
-
Hm, Interesting questions. Supporting RTF doesn't mean, that it support RichEdit. The regular component cannot be used as a richedit, but it can display formatted output, as it is done with HTML. I mean RichEdit has more formats.
-

новинка Интеграция Android библиотек. Просто и быстро с 1.15.2.0
Yaroslav Brovin posted a blog entry in Guides
Добрый вечер, уважаемые Delphi разработчики. Не секрет, что в Java/Kotlin мире огромное количество готовых и бесплатных к использованию Android библиотек, чего нельзя сказать о Delphi. Более того, если речь идет про внешние устройства для устройств на базе Android, то производитель всегда поставляет SDK в виде Android библиотеки. Будь то софт для работы с устройством по USB, промышленный сканер, медицинское оборудование или что-либо другое, все обычно имеет готовый SDK. Если же вы хотите воспользоваться облачными сервисами аналитики от Google или Yandex, то опять же самым удобным вариантом будет использование готового поставляемого SDK. К сожалению, надо отметить, что крайне редко производитель поставляет SDK для языка Delphi. Что в итоге делает процесс интеграции SDK на другом языке в Delphi не самой тривиальной задаче и требует специальных интеграции со стороны разработчиков. В этой статье мы рассмотрим о новых возможностях по интеграции библиотек для Android приложения на базе FGX Naitve. С радостью хотим с вами поделиться новыми возможностями в FGX Native в области интеграции сторонних Android библиотек в ваше приложение. Долгое время Delphi не позволяла и до сих пор не позволяет с легкостью добавлять существующие Android-библиотеки. Это значит, что весь мир использования существующих Java библиотек под Android для Delphi был практически недоступен. Почему это так, и в чем трудности, я затронул в статье в главе "Почему переход на AndroidX не был выполнен ранее?": И о чем я рассказал в статье (раздел "Поддержка сторонних Android-библиотек") Раньше вы могли добавлять только JAR библиотеки (стандартная возможность RAD Studio IDE). Чуть позже, мы добавили поддержку AAR библиотеки (FGX Native 1.15.0.0). А начиная с FGX Native 1.15.2.0 мы расширили эту поддержку и теперь вы можете просто указать название публичной библиотеки, без необходимости искать JAR/AAR и всех зависимостей. Андроид библиотека Андроид библиотека идентифицируется тремя параметрами: Группа - Уникальное название группы, в рамках которой могут находиться разные библиотеки. Обычно название группы отражает название компании и направление библиотек. Например: "com.yandex.android" Артефакт - короткое название библиотеки в рамках группы (1). Например: "mobmetricalib" Версия. Номер версии. Например: "5.2.0" Объединенные параметры, разделенные ":", квалифицируют библиотеку среди остальных: "com.yandex.android:mobmetricalib:5.2.0". Управление используемыми библиотеки в приложении FGX Native для Android осуществляется через наш менеджер, доступный через главное меню: "Project -> FGX Android Libraries". Существует два способа интеграции Андроид-библиотеки. 1. Старый. Долго, сложно и не поддерживает транзитивные зависимости. Добавление файла библиотеки и всех зависимостей вручную. Для этого вам надо: Cкачать физический файл библиотеки в JAR или AAR формате. Определить все используемые транзитивные зависимости и скачать их файлы так же. После чего вручную добавить их через мастер "FGX Android Libraries". Например, чтобы этим способом добавить поддержку Yandex AppMetrika версии 5.2.0 нужно найти и добавить в сумме 11 файлов библиотек: 2. Новый. Указание названия библиотеки для автоматического скачивания библиотеки и всех зависимостей и интеграция в FGX Native приложение. Начиная с 1.15.2.0 достаточно указать полное название библиотеки и все остальное произойдет автоматически. Чтобы добавить новую зависимость, нужно нажать на кнопку "+" и выбрать "Зависимость-библиотека". После чего указать полное имя зависимости или воспользоваться быстрым поиском для поиска интересуемой зависимости. Таким способом достаточно указать только полное наименование библиотеки. Например, та же Yandex AppMetrika добавляется путем добавления зависимости на "com.yandex.android:mobmetricalib:5.2.0". Репозитории Все публичные Android библиотеки обычно хранятся в репозиториях. Репозиторий - это центральное хранилище, где можно найти библиотеку нужной версии, нужного автора (пакет), узнать используемые зависимости (библиотеки часто используют другие для своей работы). Среди наиболее известных публичных репозиториев: Maven Central - https://mvnrepository.com/ Google Maven - https://maven.google.com/web/index.html Помимо общеизвестных, любой желающий может развернуть свой репозиторий и хранить там свои наработки. В таком репозитории можно получить информацию о любой библиотеке. Например, Яндекс предлагает библиотеку "mobmetricalib" для работы с AppMetrika. Библиотека называется "com.yandex.android » mobmetricalib" и может быть найдена в одном из таких репозиториев: А так же здесь вы можете узнать, какие другие библиотеки использует данная библиотека: FGX Native подключает два публичных репозитория по умолчанию (Maven Central, Google Maven). Вы можете управлять списком репозиториев и добавлять свои, открыв список кнопкой "Репозитории", если это требуется: Как использовать добавленные библиотеки в коде? После того, как вы интегрировали стороннюю библиотеку, встает вопрос о том, как вызвать API, которое она поставляет. Для этого вам нужно получить заголовочные файлы. Это можно сделать при помощи нашей утилиты Java2Delphi, входящей в поставку FGX Native. Описание работы утилиты описано в этой статье: Всем спасибо за внимание -
This error indicates that you have already used the trial and the expiration date has come to an end.
-

Firebase Push-уведомления на iOS с 1.15.2.0
Yaroslav Brovin commented on Yaroslav Brovin's blog entry in Guides
Если я не ошибаюсь, то Firebase строится на основе GooglePlay. А Google Play не работает на Huawei OS, так что скорее всего нет, не будет. P.S. Проверил зависимости, на Huawei работать не будет . -
Did you install trial before?
-

Firebase Push-уведомления на iOS с 1.15.2.0
Yaroslav Brovin commented on Yaroslav Brovin's blog entry in Guides
Да, по умолчанию используется APS на iOS и FCM на Android. -
Hello, Android native EditText and iOS TextView supports rich format. However, I cannot find information about export RTF format to internal for usage in EditText for example. We are using this internal format for supporting HTML fro example.
-
Так код фреймов не выпущен. Поэтому сейчас даже если прописать, ничего не будет. Могу в принципе закончить текущий вариант и встроить его в либу, чтобы хотя бы руками можно было бы пока через dfm встраивать
-
Добрый день, уважаемые разработчики. В этой статье мы рассмотрим настройку и использование сервиса Firebase Messaging (FCM)для приема push-уведомлений на платформе iOS. Начиная с версии FGX Native 1.15.2.0, вы можете использовать Firebase не только на Android, но теперь и на iOS. Тем самым не нужно выполнять дополнительные действия для конвертации токенов устройств из Apple Push Service (APS) в токен Firebase (FCM), сделав ваш код полностью кроссплатформенным. Перед тем, как приступить к работе с уведомлениями, необходимо выполнить регистрацию аккаунта Google. Регистрация приложения в Firebase для iOS 1. Откройте Firebase Console и выполните вход в учетную запись Google. 2. Нажмите кнопку "Создать проект" 3. Укажите название вашего проекта и нажмите кнопку "Continue". Вы можете использовать любое название. Например: "FGX Native project". 4. На текущей странице вы можете отключить поддержку Google Analytics. Вы можете ее отключить. Однако, рекомендуем ее оставить. Так в будущем вы сможете использовать аналитику для данного проекта. Нажмите кнопку "Continue". 5. Выберите или создайте аккаунт Google Analytics. Я взял созданные раннее, в который будет добавлена аналитика для нового проекта. Нажмите кнопку "Create Project". 6. Ожидаем окончания процесса создания проекта в Firebase. По окончании нажимаем "Continue". Когда проект будет создан, вы увидите главную страницу: 7. Теперь необходимо зарегистрировать ваше FGX Native iOS приложение для этого нажимаете на кнопку с логотипом iOS. 8. Указываете имя пакета вашего iOS приложения, такое же, как у вашего приложения (если оно есть), или такое, какое оно будет (его можно будет указать) Если у вас уже есть приложение, то узнать название пакета можно в настройках проекта: Project -> Options... -> Version Info > CFBundleIdentifier ". Если у вас еще нет приложения, то придумайте название пакета. Например: "ru.fgx.pushnotificationdemo". 9. Нажмите кнопку "Register app". 10. Скачиваем конфигурационный файл "GoogleService-Info.plist", нажав на кнопку "Download" и сохраняем файл в папку FGX Native проекта (можно сохранить в любое другое место). Этот файл содержит настройки для инициализации FGX Native приложения на iOS. 14. Заканчиваем добавление вашего приложения путем нажатия кнопок "Next" -> "Next" -> "Continue to console" 15. Теперь вы увидите ваше iOS приложение на главной странице. Теперь необходимо выполнить настройку FGX Native приложения в IDE. Настройка приложения 1. Откройте существующий проект или создайте новый. Если вы создаете новый проект, то в мастере создания проекта обязательно укажите (на основании шага 8 регистрации приложения в Firebase): Идентификатор организации. Например: "ru.fgx". Имя проекта. Например: "pushnotificationdemo". Если открываете существующий, то убедитесь, что название пакета в Project -> Options... -> Version Info > CFBundleIdentifier " соответствует названию из шага 8. 2. Откройте: "Главное меню" -> "Project -> Deployment". 2.1. В выпадающем списке конфигурации выберите "All Configurations -> iOS-Device 64-bit platform". Примечание: Если вы хотите разделять настройки для разных конфигураций, выберете соответствующую конфигурацию. 2.2. Добавьте ранее скаченный файл настроек "GoogleService-Info.plist" (на основании шага 10 регистрации приложения в Firebase). Примечание: Если этого не сделать, то при старте приложение упадет. 3. Откройте настройки проекта: "Project -> Options... -> Application > Services". 4. Перейдите к странице "Application -> Entitlment list". И поставьте галку напротив: "Receive push notification". 3. Сохраните изменения. 4. Откройте главную форму вашего приложения и подключите модуль FGX.PushNotification.FCM. Примечание: FGX Native использует Firebase по умолчанию на Android. Однако, на iOS мы используем Apple Push Service по умолчанию. Поэтому Firebase библиотека не линкуется по умолчанию. По этому важно подключить данный модуль. 5. Добавьте на форму компонент TfgPushNotificationService и укажите "ServiceNamne = FCM". Минимально необходимая настройка вашего приложения для получения пуш уведомлений выполнена. Если приложение будет свернуто или выгружено из памяти, то при отправке push-уведомление отобразиться в центре уведомлений устройства. Если же приложение активно, то пуш уведомление не будет попадать в центр уведомления устройства. Получение токена устройства При первом старте приложения, оно выполняет свою регистрацию в облаке Firebase. При этом облако выдает устройству уникальный токен DeviceToken. Перед тем, как отправить тестовое уведомление, необходимо узнать токен устройства. Для получения токена устройства нужно написать обработчик события "TfgPushNotificationService.OnDeviceTokenChanged". Данное событие вызывается каждый раз, когда выдается новый токен устройства. Токен устройства может меняться. Получив токен, вам необходимо передать его на ваш сервер, отправляющий Push-уведомления для будущих отправок сообщений. В данном примере, мы не будем его сохранять, а выведем в лог устройства. procedure TFormMain.PushServiceDeviceTokenChanged(Sender: TObject; const ADeviceToken: string); begin TfgLog.Info('Device token changed: deviceToken="%s"', [ADeviceToken]); end; Получение push-уведомления Для получения токена устройства нужно написать обработчик события "TfgPushNotificationService.OnPushNotificationReceived". Данное событие вызывается, когда устройство принимает push-уведомление. Примечание: В зависимости от реализации, событие может вызываться в разные моменты времени. Например, если приложение не в памяти или в фоне, то событие вызовется в момент нажатия пользователем на уведомление в Центре локальных уведомлений. Пример вывода в лог полученного push-уведомления: procedure TFormMain.PushServicePushNotificationReceived(Sender: TObject; const ANotification: TfgPushNotification); begin TfgLog.Info('Notification received: notification="%s"', [ANotification.ToString]); end; Запустите приложение и запомните токен устройства из консоли. О том, как пользоваться Console для просмотра логов устройства, читайте в статье: Отправка тестового сообщения Чтобы отправить тестовое сообщение на конкретное устройство, можно воспользоваться Firebase консолью. 1. Откройте консоль: https://console.firebase.google.com 2. Перейдите в меню навигации к разделу: "Engage -> Messaging" 3. Нажмите кнопку "Create your first campaign". 4. Выберите тип "Firebase Notification Messages". 4. Заполните данные уведомления. Например так: 5. Нажмите кнопку "Send test message". Консоль предложит указать на какие устройства необходимо отправить данное уведомление. 6. Укажите в поле токен устройства (раздел "Получение токена устройства") и нажмите кнопку "+". 7. Выполните отправку уведомления, путем нажатия на кнопку "Протестировать" и наблюдайте появление вашего уведомления в центре локального уведомления на устройстве: Получение данных уведомления при старте приложения Если пользователь нажимает на push-уведомление в центре уведомлений, то система запустит ваше приложение. В любой момент времени можно получить данные стартового уведомления напрямую из локального Firebase сервиса (Раздел "Получение Push-уведомлений"). var Notifications: TArray<TfgPushNotification>; begin Notifications := fgPushNotificationService1.StartupNotifications; end;
-
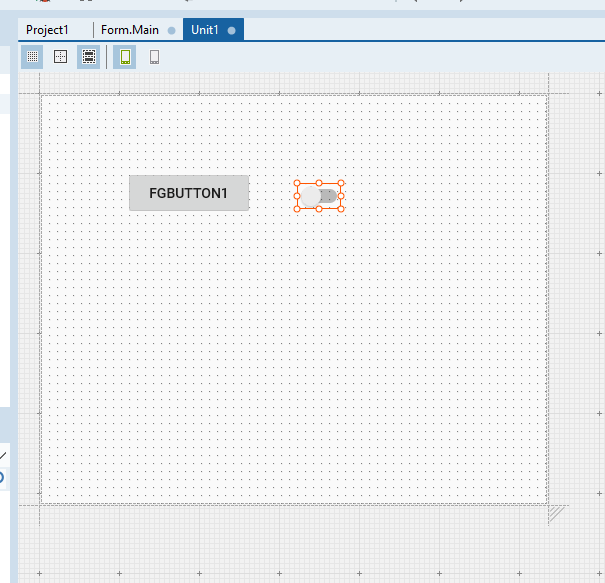
Добрый вечер, Мои пять копеек на счет фреймов. Я согласен, что фреймы нужны и полезны. Да, можно встраивать формы, но куда проще кинуть фрейм, чем кодом встраивать форму. Более того, у меня уже почти реализованный вариант фреймов. Однако, все уперлось в то, что RAD Studio не дает API для добавления фреймов для сторонних фреймворков. Поэтому на текущий момент, я научил ее создавать фреймы и работать с ними в дизайнере. Однако, кинуть фрейм на форум через палитру компонентов нельзя. Единственный способ, это руками прописать класс фрейма в dfm файле формы, что для публичного релиза не годится. Чтобы не быть голословным:
-
На здоровье 🙂 В данном случае подтверждение никакое не требуется. Мы вам верим 🙂
-
Я увеличил вам доступное количество активаций. Пробуйте еще разок.
-
Добрый день, Да, смена железа влияет на выданную лицензию. Удалите файл лицензии в каталоге "C:\ProgramData\FGXNative\License" соответствующий вашей версии FGX Native и перезапустите Delphi. После этого выполните активацию продукта еще раз при помощи выданного ранее кода активации. P.S. Переустановка не поможет. Спасибо.
-
Просто ждать бесполезно. Мы обсуждали вашу проблему с вами, что требуется завести репорт и какие-нибудь шаги для воспроизведения. В результате - ничего. Со своей стороны мы независимо от вас, проверили возможность падения компонента лотти, которые проигрывает анимацию при закрытии формы. Однако, все работает штатно без каких-либо видимых проблем. Отсюда либо проблема реально у нас или в вашем коде. Понять это гаданием, к сожалению, не возможно. Поэтому от вас требуется минимальное, описать проблему и шаги для воспроизведения. А дальше мы ее оперативно поправим, если проблема в библиотеке.
-
Сейчас идет работа над: 1. Поддержкой Firebase Push-notificatio для iOS. 2. Возможность добавлять Android библиотеки по наименованию пакета и версии. 3. Разработка нового визуального компонента TfgBottomNavigationBar по Material Design. video_2023-01-04_20-55-15.mp4 Дальше есть планы по реализации сервисов идентификации для Android и добавление новых кроссплатформенных решений для сторонних сервисов типа Yandex AppMetrika, Google Analytics и тд.